Let, const and Temporal dead zone
Sometime you might ask yourself that why JavaScript came up with let and const in ES6, although var is already there. I will answer it at the end. There are many benefits of using let and const over var. I will not go through all of these.
Lets go steps by steps:
Variable Scopes
Have you ever tried this?
var myVar = "My Var";
let myLet = "My Let";
const myConst = "My Const";
console.log(window.myVar); //"My Var"
console.log(window.myLet); //undefined
console.log(window.myConst); //undefinedWhen we declare any variable with var it will be scoped globally. But same is never happen in case of let and const.
Variable Hoisting
Variable hoisting is nothing but the moving variable declaration to the top of the script. The word need to be focused here is the variable declaration. Please don't get confused with the word variable initialization.
var a; // variable declaration
a = 10; // variable initialization
var b = 'xyz'; //Declaring and initializing the variableFirstly, JavaScript engine parse the code into the executable byte code. Then the next step is executing the code, called run time execution. So variable hoisting happens while JavaScript engine parsing the code.
console.log(myVar); //undefined
var myVar;
console.log(age); //undefined
var age = 10;We are logging the variable in the console then we are declaring it. Still it is not giving any error. Simply, it is printing undefined. Let see the same code from JavaScript engine point of view.
var myVar;
console.log(myVar); //undefined
var age;
console.log(age); // undefined
age = 10;Kindly note that variables does not move physically.
Let see how hoisting works with let and const.
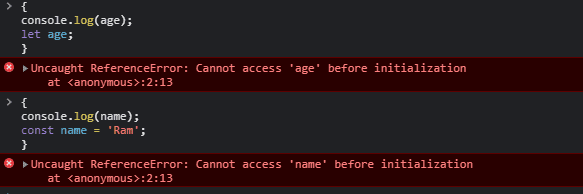
{
console.log(age);
let age;
}
{
console.log(name);
const name = 'Ram';
}Can you guess what will happen? Will it print undefined?
It is hoisting the variables but not initializing it with undefined like var. It is giving us reference error that we can not access the variable before initialization. This is because of the temporal dead zone aka TDZ.
Let understand it in better way.
{
console.log(age);//This is a temporal dead zone for variable age.
let age;
}
{
console.log(name);//This is a temporal zone for variable name.
const name = 'Ram';
}In simple words, inside a block, the codes wrote above the variable declaration/initialization are comes under the TDZ for that variable. In another way we can say
The variable is said to be in a "
" (TDZ) from the start of the block until the initialization has completed.
My answer to above question.
Why JavaScript came up with
letandconstin ES6, althoughvaris already there?
The best practice is to declare variable before using it. To try and access a variable before it is declared is an antipattern, and ideally, it shouldn't be possible. So life with only var was difficult. Sometime we used to get the weird behavior because of this hoisting of a var. Also it was difficult to track the error. But with let and const we have TDZ which help us to catch the error.