Hosting in AWS EC2 - Part II
Setting up React Redux application for production and hosting in AWS EC2 - Part II
This blog is second part and continuation to my blog on medium. We are going to start with the installation step.
TABLE OF CONTENTS
- Installations (NGINX, Nodejs)
- Configurations
- Application Setup
- SSL Setup
- Conclusion
Step 4: Installations
Nginx Setup
To install nginx run below command.
sudo apt-get install nginx -yOnce the installation get completed, we can check the status.
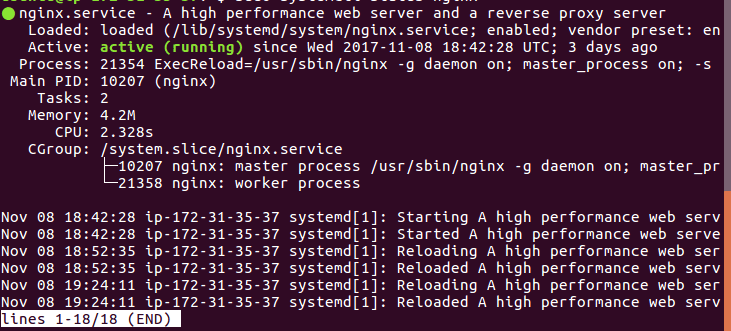
sudo systemctl status nginxJust press Ctrl + C to close this. If it is not running and status is inactive then we have to start it.
sudo systemctl start nginxThen run this so that Nginx starts on startup:
sudo systemctl enable nginxFor more details on nginx, please go through the documentation.
Node.js setup
Now we have to install node.js in our server. We are going to use NVM(Node Version Manager). Let’s start the installations.
sudo apt-get updateThen install the following packages.
sudo apt-get install build-essential libssl-devYou may be prompted with questions for which you should respond with “Y”. Once completed, we are going to download the NVM install script:
cd ~curl -sL https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh -o install_nvm.shbash install_nvm.shsource ~/.profilenvm install 8.9.0 //as we are going to use node 8.9.0 LTSnvm use 8.9.0node -v# Outputs: "v8.9.0"
npm -v# output: "5.5.1"
Step 5: Configurations
Now it’s time to add domain. First we need to configure the Nginx. We have to remove the original default configuration file.
sudo rm /etc/nginx/sites-available/defaultThen we have to enter our information to default file. We are going to use nano to edit the file. To save and quit Nano, press Ctrl X. Then it will ask if you want to save the file (do Ctrl + O). Otherwise, do Ctrl + X if you do not want to save the changes.
sudo nano /etc/nginx/sites-available/defaultCopy and paste the following and replace your_domain.com with your own domain.
server {
listen 80;
server_name your_domain.com www.your_domain.com;
location / {
proxy_pass http://127.0.0.1:3080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_redirect off;
}}This will have all HTTP web traffic redirected to port 3080.
I’m going to use my domain gobindathakur.com. On your domain provider side, you’ll have to point the DNS to your EC2 public IP. I use GoDaddy for my domains and I’ll navigate to this domain’s DNS. Under my EC2 instance info (where we found the IPv4) there is Public IP IPv4, we need to copy it.
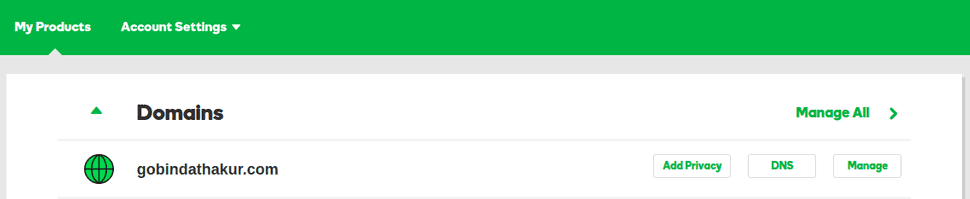
Go to godaddy.com. Select “My Products”.
Click on DNS.
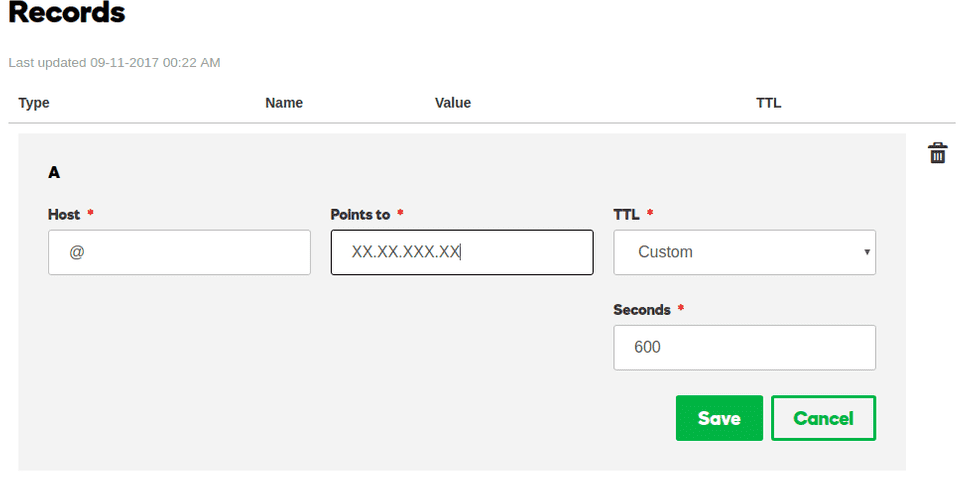
For type “A”, enter “@” in “Host” field. Then enter your IPv4 Public IP of your aws instance to “Points to” field. Then save it.
The last step is reloading Nginx to accept our new configurations.
sudo systemctl reload nginxStep 6: Application Setup
1. Goto your root directory and clone your repo to the server
cd ~/
git clone REPO_PATHIt will ask you for the user name and password of your git account whenever you will do any git operation. If you don’t want to enter user name and password every time, then you have to fork it.
2. Install the npm libraries
cd ./REPO_NAMEnpm install --productionIt will install all the libraries that we defined under “dependencies” in our package.json file. We will use these libraries to run the server files. We are not going to install any libraries that we defined in “devDependencies”. Because we already have bundle.js built for the production.
3. Start the application in the production
I have the below command in our package.json
NODE_ENV=production node server.jsOnce application get started, you can enter your domain url in browser. It will serve your application.
4. Start application with pm2
But once you hit Crtl + C, your web application will stop. This doesn’t work as an option because we need it always running. We will use pm2 to keep it running. Install with:
npm install pm2 -gYou may need to use sudo because we are going install pm2 globally.
Then we need to add one pm2 config file to our application.
ecosystem.config.js
module.exports = {
apps : [
{
name: "<your application name>",
script: "./<path to>/server.js",
watch: true,
env: {
"PORT": 8080,//you can choose
"NODE_ENV": "development"
},
env_production: {
"PORT": 3000,//you can choose
"NODE_ENV": "production",
}
}
]
}It is good to place this config file in the root directory of your project.
Then run the below command.
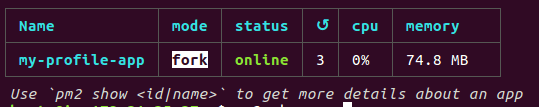
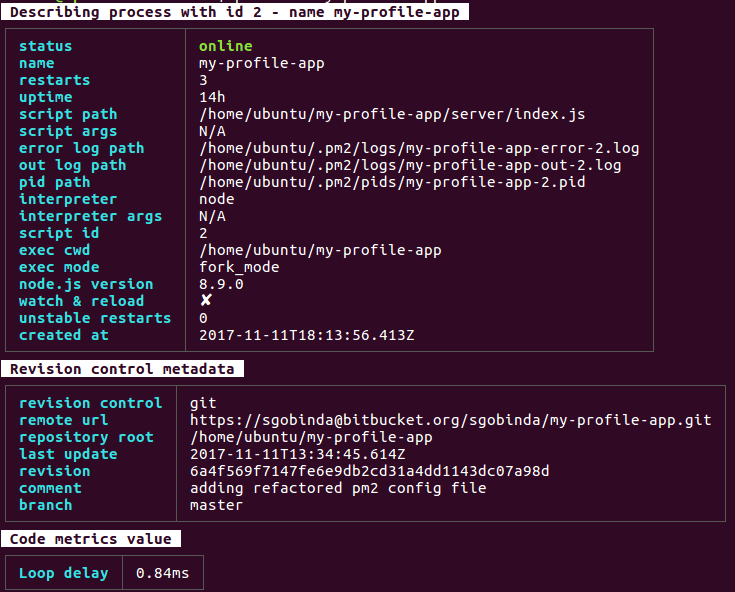
pm2 start ecosystem.config.js --env productionIt will start your application in production mode. To see the information about this process, you have to run the below command.
pm2 show <app name>To stop and start the server, you can run:
pm2 stop <app name>pm2 start <app name>Step 7: SSL Setup
Now we are going to setup SSL. We will be using Letsencrypt. For this you need a domain name and it is mandatory to give a domain name while generating key files for SSL.
You can follow the steps given in digitalocean.
cd ~sudo add-apt-repository ppa:certbot/certbot # This is the PPA for packages prepared by Debian Let's Encrypt Team and backported for Ubuntu(s).
# More info: https://launchpad.net/~certbot/+archive/ubuntu/certbot
# Press [ENTER] to continue or ctrl-c to cancel adding itsudo apt-get updatesudo apt-get install python-certbot-nginx # Ysudo ufw status # Status: inactivesudo ufw allow 'Nginx Full' # Make sure the domain is pointing to the server at this point.sudo certbot --nginx -d <your_domain.com>-d <www.your_domain.com> # Enter email # A to agree # Share email so Y/N # Fails if no domain # otherwise 1 or 2 for redirect of traffic # I recommend 2Then create another key file.
sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048If you will see your nginx file,
sudo nano /etc/nginx/sites-available/defaultBelow lines are added to this file
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/<your_domain>/fullchain.pem; # managed by Ce$ssl_certificate_key /etc/letsencrypt/live/<your_domain>/privkey.pem; # managed by $
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/ssl/certs/dhparam.pem;Then reload the Nginx.
sudo systemctl reload nginxThen restart your application using pm2.
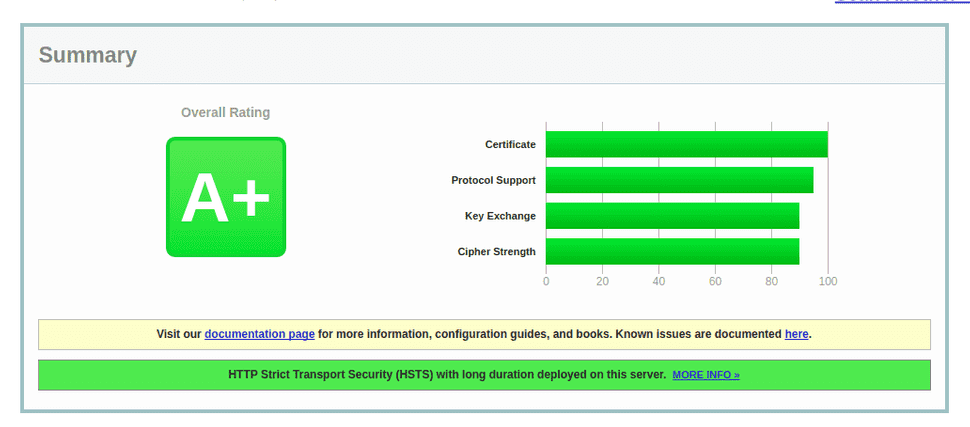
pm2 restart <app name>You can test your ssl here. I have tested mine. You can see the result.
Conclusion
By following the above steps, you should be able to host your application in AWS EC2 with SSL. If you have any questions or feedback, please leave your comments below.